Guia Para Novato
1: Crea tu web gratis (.es.tl) en www.paginawebgratis.eslink: http://www.youtube.com/watch?v=UnKojyWVwcM
2: Llenalo con tu contenido
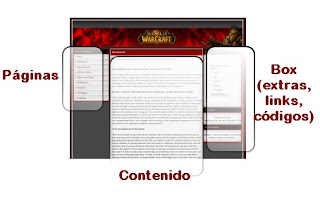
Tenga en cuenta la siguiente imagen para identificar cada uno de los componentes de su página:

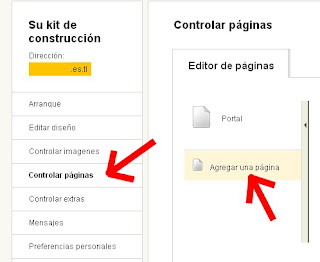
En primer lugar debe ingresar desde su cuenta de construcción en Controlar páginas y edite o cree una página nueva.
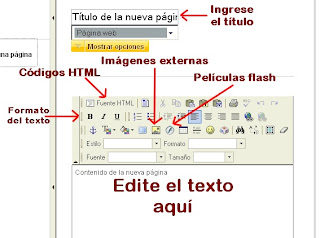
A continuación la lista de botones que ofrece el editor. Tenga en cuenta que los códigos HTML son para usuarios avanzados, pero pueden ser usados por ejemplo para agregar videos de YouTube y otras páginas simplemente copiando el código que aparece en "Insertar" o "Embed" y pegándolo en el cuadro de edición.

Al terminar haga click en Guardar y vea los resultados en su página.
 3: Ponle el diseño ice blue y luego cambielo a otro nuevo
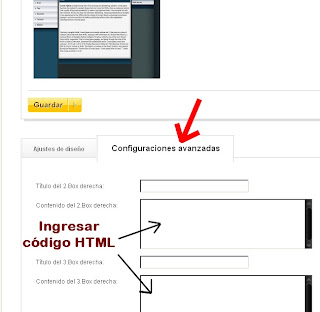
3: Ponle el diseño ice blue y luego cambielo a otro nuevo Y luego cambiale el diseño por uno ageno a pwg entra * aca * y elige un diseño debajo ai un codigo a ese codigo lo pegan en "Editar diseño/bajas a el segundo cuadro y donde dise Configuraciones avanzadas/y en el quinto cuadro donde dise texto por ensima de la pagina ai pegan el codigo".
Y luego cambiale el diseño por uno ageno a pwg entra * aca * y elige un diseño debajo ai un codigo a ese codigo lo pegan en "Editar diseño/bajas a el segundo cuadro y donde dise Configuraciones avanzadas/y en el quinto cuadro donde dise texto por ensima de la pagina ai pegan el codigo".4: Tambien tienes que poner contenido en las box osea lo que esta en la derecha de tu pagina
Ve primero a "Editar diseño"
5: Cambiale el encavezado por el tuyo
| <style type="text/css"> <!-- td.edit_header_full{background-image:url(url del cabezal);background-color:;height:140 px;} --></style> |
SOLO CAMBIAS LO ROJO POR EL URL DE LA IMAGEN.
atencion: si al code lo pones arriba de tu pag o en un box el cavezal siempre se vera el cavezal que cambiaste pero si lo pones en el contenido solo se cambia cuando entran a esa categoria.
LA IMAGEN DE: 921x104